Introducción
En el mundo del desarrollo de aplicaciones móviles, la eficiencia y la precisión en la implementación de diseños son cruciales. Pixels2Flutter se presenta como una solución innovadora, prometiendo convertir capturas de pantalla de interfaces de usuario en código Flutter funcional. Esta reseña se basa en mi experiencia personal con la herramienta, evaluando su eficacia y facilidad de uso.
Experiencia Personal
Antes de usar Pixels2Flutter, preparé una captura de pantalla clara de la interfaz de usuario que quería convertir. Elegí un diseño que había creado y que quería implementar en una aplicación Flutter.
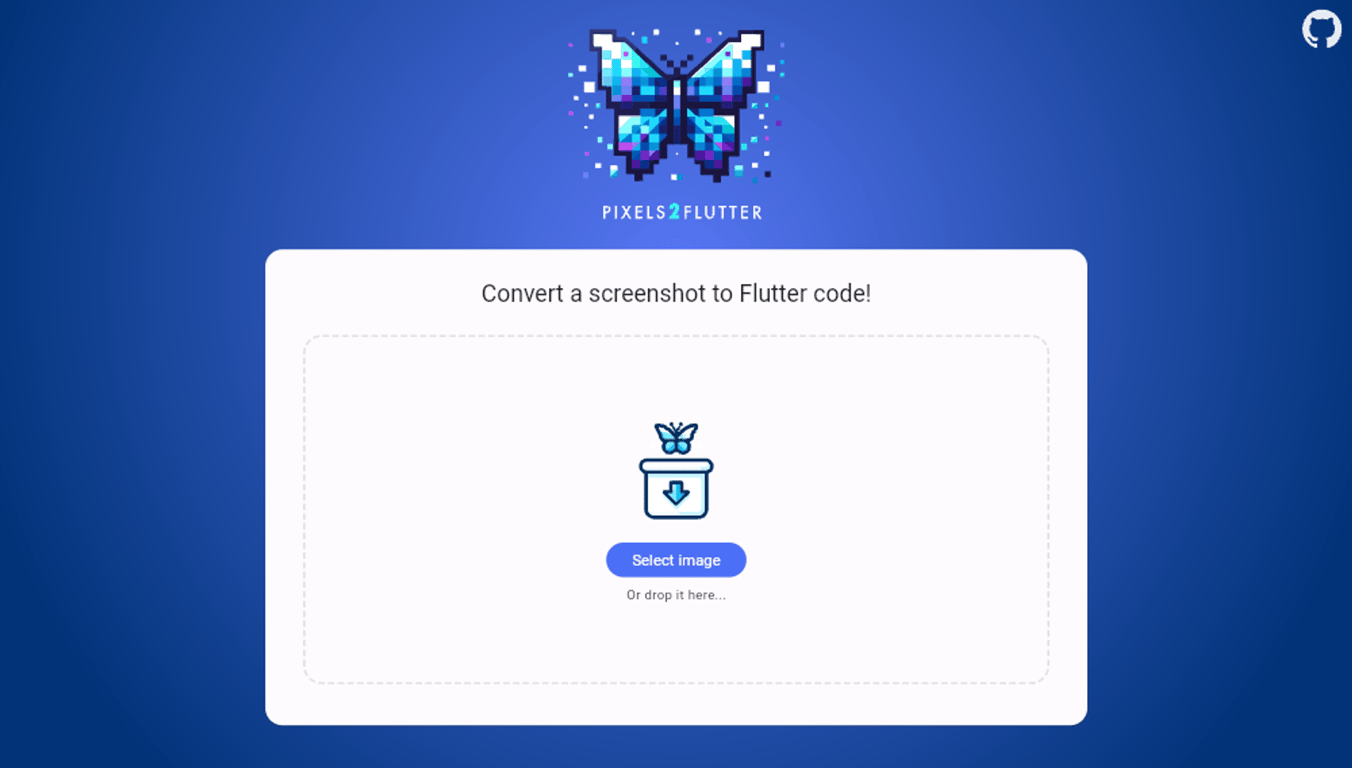
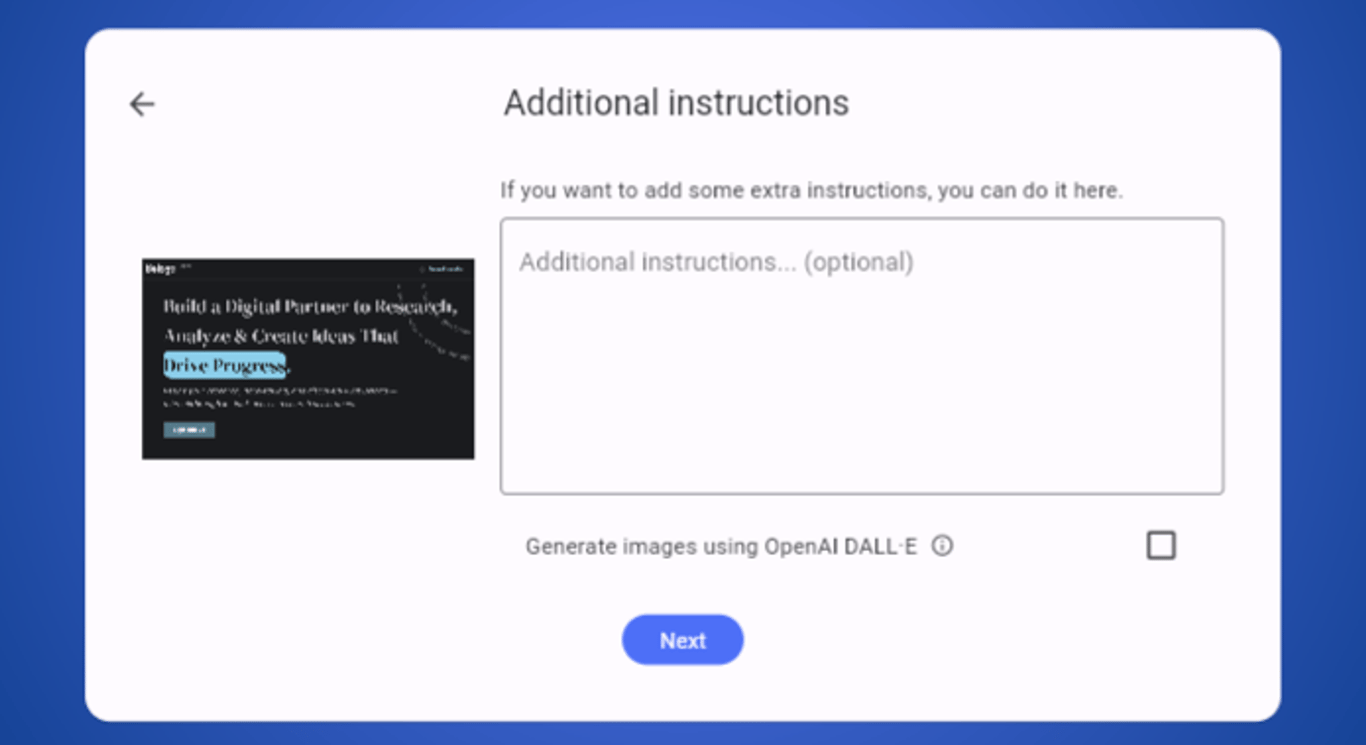
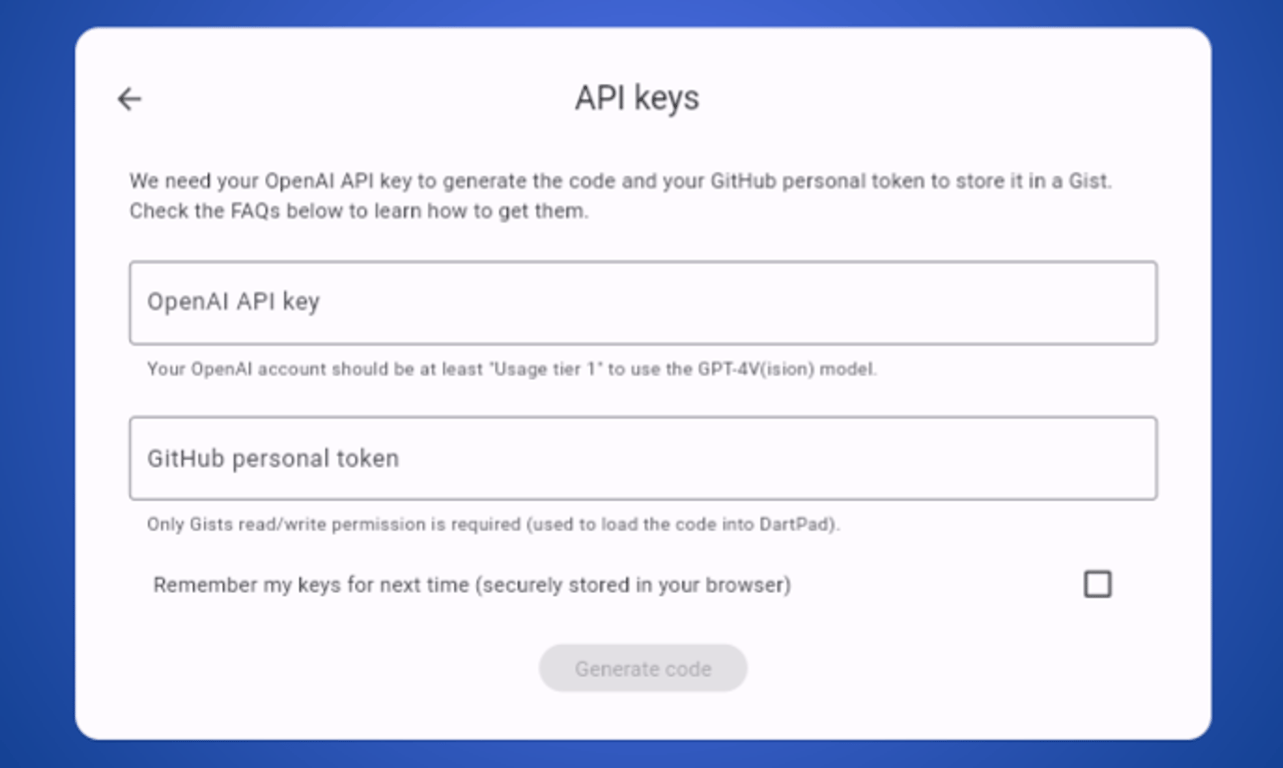
En la página de, encontré fácilmente la opción para subir mi captura de pantalla. Seleccioné la imagen desde mi dispositivo, asegurándome de que estuviera en un formato compatible.
Después de subir la imagen, Pixels2Flutter comenzó a procesarla. Me sorprendió la rapidez con la que la herramienta convirtió mi diseño UI en código Flutter.


Una vez finalizado el procesamiento, Pixels2Flutter me proporcionó el código Flutter generado. Este código reflejaba los elementos visuales de mi captura de pantalla, lo que me emocionó bastante.
Tomé el código generado y lo integré en mi proyecto Flutter. Fue increíble ver cómo mi diseño cobraba vida en la aplicación, todo gracias a la conversión automática de Pixels2Flutter.
Análisis de Funcionalidades
Pixels2Flutter ofrece varias características notables:
- Conversión Automática: La capacidad de convertir capturas de pantalla en código Flutter es su mayor fortaleza, ofreciendo una base sólida para el desarrollo de UI.
- Precisión en Diseños Básicos: Funciona mejor con diseños sencillos y claros, interpretando con eficacia los elementos básicos de la UI.
Sin embargo, es importante destacar que para diseños más complejos o detallados, puede ser necesario realizar ajustes manuales para perfeccionar el código generado.
Pros y Contras
Pros:
- Ahorro de Tiempo en Desarrollo de UI: Reduce significativamente el tiempo de codificación manual.
- Precisión en Diseños Simples: Interpreta eficazmente diseños básicos.
Contras:
- Limitaciones en Diseños Complejos: Puede requerir ajustes manuales para diseños más detallados.
- Dependencia de la Calidad de la Captura de Pantalla: La eficacia de la herramienta está directamente relacionada con la claridad y calidad de la captura de pantalla proporcionada.
Conclusión
Pixels2Flutter es una herramienta prometedora para desarrolladores de Flutter, especialmente útil para prototipos rápidos o implementaciones de UI sencillas. Aunque tiene limitaciones en el manejo de diseños complejos, su capacidad para convertir eficientemente diseños básicos en código Flutter la convierte en una adición valiosa al conjunto de herramientas de cualquier desarrollador de Flutter.
¿Eres usuario de esta herramienta? Ayuda a otras personas dejando tu propia reseña