Introducción
Hoy vamos a hablar de Tempo, una herramienta de diseño IA específicamente diseñada para bases de código React. Esta aplicación promete agilizar la colaboración entre diseñadores y desarrolladores y acelerar significativamente la velocidad de envío a producción. En esta reseña, compartiré mi experiencia personal utilizando Tempo y analizaré sus funcionalidades.
Experiencia Personal
Mi experiencia con Tempo ha sido en general positiva. La herramienta es intuitiva y fácil de usar, y me permitió generar y modificar código React de alta calidad directamente en mi base de código. Esto me permitió crear y desplegar interfaces de usuario en minutos, lo cual fue impresionante.
Análisis de Funcionalidades
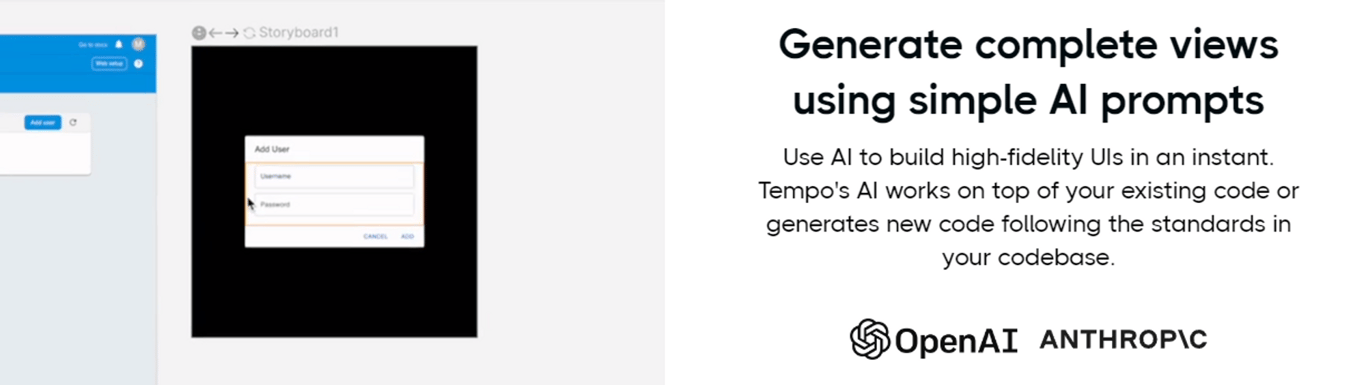
Tempo incorpora tecnología de IA para generar vistas completas, utilizando simples indicaciones para construir interfaces de usuario de alta fidelidad al instante. Esta capacidad de IA puede trabajar con el código existente o generar nuevo código de acuerdo con los estándares establecidos en la base de código.
Además, Tempo facilita la edición visual del código de estilo y diseño, lo que me permitió centrarme en escribir la lógica del negocio en lugar de CSS. También me permitió importar mis propios sistemas de diseño y componentes o generar una biblioteca personalizada utilizando marcos populares como MUI, Chakra, Radix o Headless UI.
Pros y Contras
Pros:
- Generación y edición de código React de alta calidad: Tempo me permitió generar y modificar código React de alta calidad directamente en mi base de código, lo que me permitió crear y desplegar interfaces de usuario en minutos.
- Edición visual de código de estilo y diseño: Esta funcionalidad me permitió centrarme en escribir la lógica del negocio en lugar de CSS.
- Importación de sistemas de diseño y componentes propios: Pude importar mis propios sistemas de diseño y componentes, lo que me dio un mayor control sobre el diseño de la interfaz de usuario.
Contras:
- Soporte limitado de marcos: Actualmente, Tempo solo admite aplicaciones web React y no soporta Vue, Svelte, Angular o React-Native. Sin embargo, la herramienta planea expandir su soporte de marcos en el futuro.
Conclusión
En resumen, mi experiencia con Tempo ha sido en general positiva. La herramienta es intuitiva y fácil de usar, y ofrece una serie de funcionalidades que pueden ayudar a agilizar el proceso de desarrollo de la interfaz de usuario. A pesar de su soporte limitado de marcos, creo que Tempo es una herramienta valiosa para cualquier desarrollador o diseñador que trabaje con bases de código React. La recomendaría sin dudarlo.
¿Eres usuario de esta herramienta? Ayuda a otras personas dejando tu propia reseña