Introducción:Experiencia Personal:Análisis de Funcionalidades:Pros y Contras:Pros:Contras:Conclusión:
Introducción:
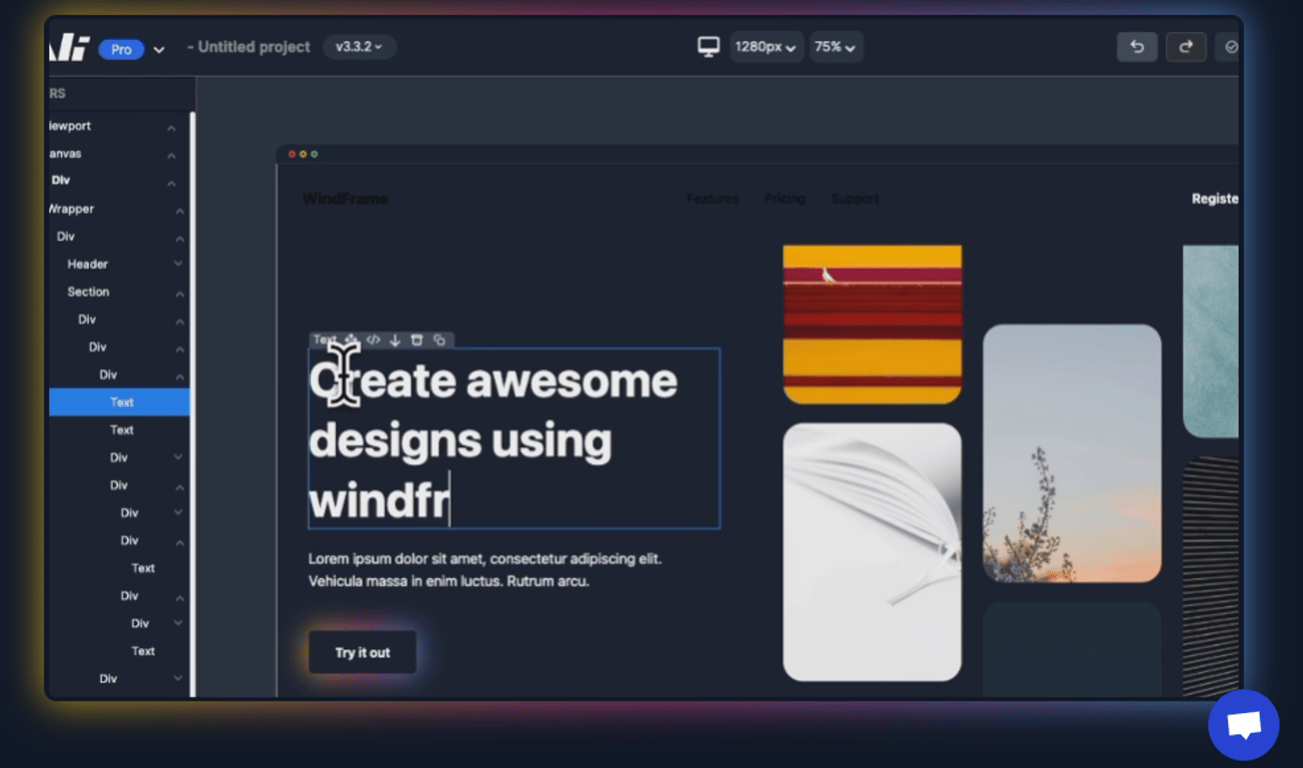
En el mundo del diseño web, la eficiencia y la creatividad son clave. Windframe promete ser una herramienta revolucionaria en este ámbito, ofreciendo un editor visual mejorado con inteligencia artificial para trabajar con Tailwind CSS. En esta reseña, compartiré mi experiencia personal con Windframe, explorando sus funcionalidades y evaluando sus pros y contras.
Experiencia Personal:
Mi primer contacto con Windframe fue a través de su promesa de acelerar el proceso de diseño web. Como diseñador, siempre estoy buscando herramientas que me permitan ser más eficiente sin sacrificar la calidad. Al utilizar Windframe, me impresionó la facilidad con la que pude seleccionar entre más de 800 plantillas preconstruidas de Tailwind CSS. La capacidad de previsualizar los diseños y exportarlos en diferentes formatos como HTML, React o Vue fue particularmente útil. Sin embargo, encontré que la curva de aprendizaje inicial fue un poco empinada, especialmente al familiarizarme con las funciones avanzadas de la IA.
Análisis de Funcionalidades:
- Construcción Rápida y Edición Visual: La capacidad de construir páginas web desde cero o utilizar plantillas preconstruidas es un gran activo. La edición visual es intuitiva, aunque requiere algo de tiempo para acostumbrarse.
- Windframe AI: Esta función es un cambio de juego. Poder generar y editar interfaces de usuario en segundos es increíblemente eficiente. Sin embargo, a veces sentí que necesitaba ajustes manuales para lograr exactamente lo que quería.
- Importación y Edición de Plantillas Personalizadas: Muy útil para trabajar con diseños existentes. La interfaz es clara, aunque podría beneficiarse de más tutoriales para usuarios nuevos.
- Diseño Responsivo: La capacidad de trabajar con diferentes tamaños de pantalla y seleccionar estilos específicos es fundamental en el diseño web moderno. Windframe maneja esto muy bien.
Pros y Contras:
Pros:
- Eficiencia en el Diseño: La velocidad con la que se pueden crear y editar diseños es impresionante.
- Variedad de Plantillas: La amplia gama de plantillas disponibles es un gran recurso.
- Exportación Versátil: Poder exportar en diferentes formatos aumenta la utilidad de la herramienta.
Contras:
- Curva de Aprendizaje: Puede ser un poco complicado para los principiantes.
- Dependencia de la IA: A veces, la IA no capta exactamente lo que quieres, requiriendo ajustes manuales.
Conclusión:
Windframe es una herramienta poderosa que puede cambiar significativamente la forma en que los diseñadores y desarrolladores abordan la creación de páginas web. A pesar de su curva de aprendizaje, las ventajas que ofrece en términos de eficiencia y creatividad son innegables. Personalmente, recomendaría Windframe, especialmente para aquellos que buscan maximizar su productividad en el diseño web.
¿Eres usuario de esta herramienta? Ayuda a otras personas dejando tu propia reseña